Model pudełkowy
Jakie są zasady obliczania faktycznych rozmiarów elementów na stronach WWW? Jakie są najczęstsze pułapki?

Źródło: Cascading Style Sheets, Level 2
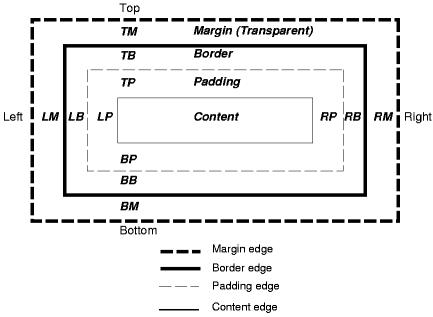
Każdy element generuje w dokumencie prostokątny obszar zwany pudełkiem (ang. Box model). Pudełko składa się z:
- Zawartości - "Content" (np. test, obrazek itd.)
- Otaczających marginesów wewnętrznych - "Padding"
- Obramowania - "Border"
- Marginesów - "Margin"
Ostatnie trzy składniki są opcjonalne, tzn. mogą mieć wartość zero.
Obwód (zewnętrzny) każdego z czterech obszarów nazywamy krawędzią ("Edge"). Według CSS rozmiary elementu (własności width oraz height) odnoszą się do samej zawartości ("Content") i nie wpływają na pozostałe obszary modelu pudełkowego ("Box model"), które są tworzone na zewnątrz zawartości, ale wewnątrz pudełka. Natomiast tło elementu jest określone dla wszystkich z podanych powyżej obszarów z wyjątkiem marginesów zewnętrznych, które zawsze są przezroczyste ("Transparent"). Zapamiętanie tych krótkich zasad pozwoli Ci uniknąć w przyszłości nieoczekiwanych problemów z wyświetlaniem elementów strony.


